Web Constructor: Primeros pasos
¿Qué es Web Constructor?
Web Constructor es nuestro editor web visual con el que podrás crear tu página sin necesidad de conocimientos de programación. Esta herramienta se encuentra disponible en los planes de alojamiento Básico, Profesional, Avanzado y Corporativo.
Acceder a Web Constructor
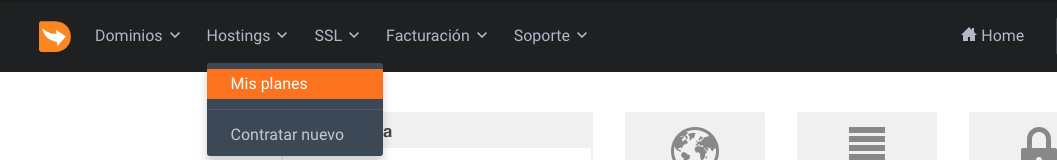
Puedes acceder a la aplicación desde tu área de cliente en Hostings" y pulsando en "Mis planes.

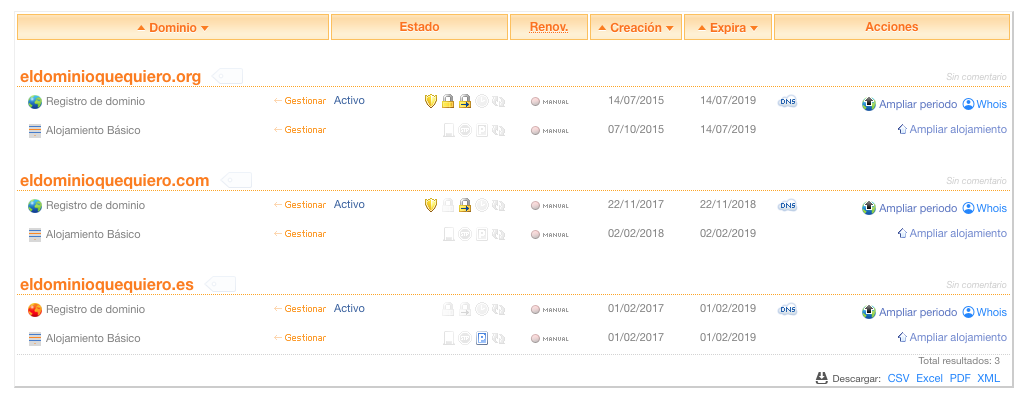
A continuación nos aparecerá el listado de dominios y alojamientos que tenemos.

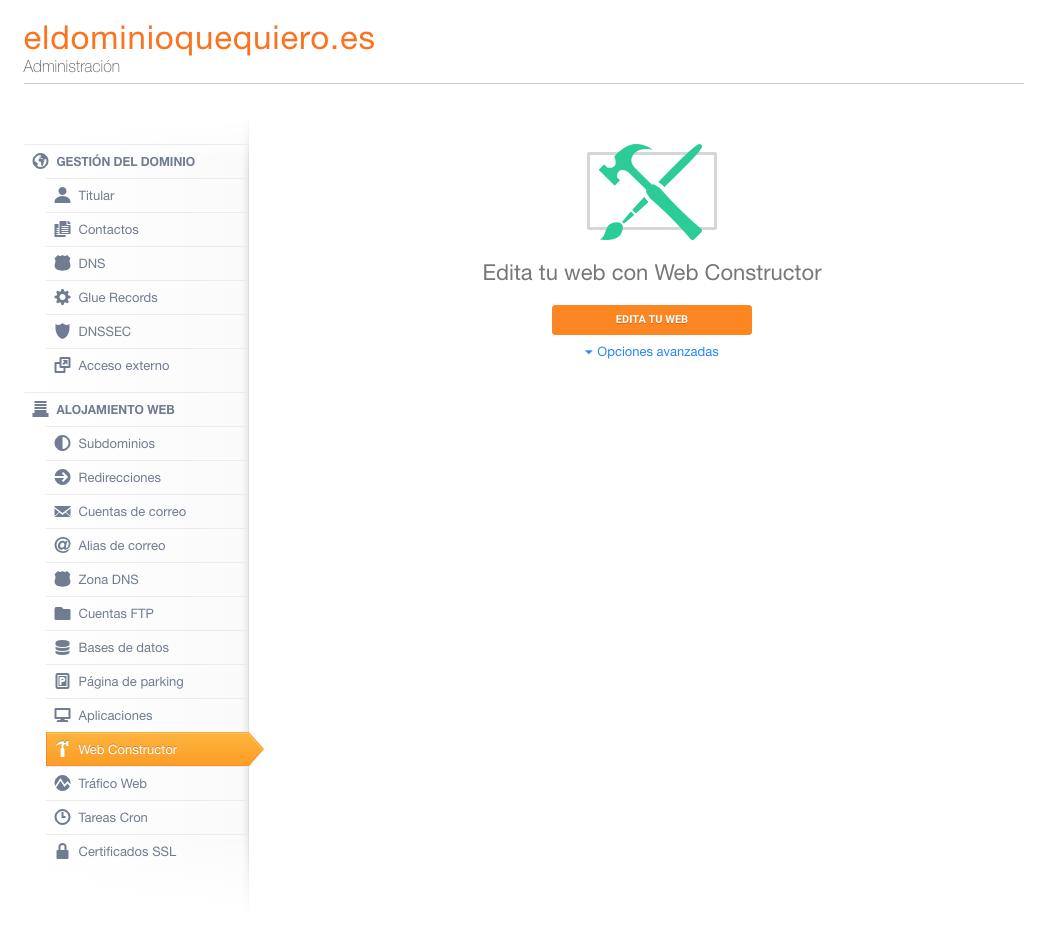
Pulsamos sobre el alojamiento asociado al dominio que queremos para acceder a la gestión del mismo y en el panel de gestión nos ubicamos en el apartado ”Web Constructor. Una vez aquí pulsa el botón ”Empieza tu web o ”Edita tu web, si ya habías accedido anteriormente.

Elegir plantilla
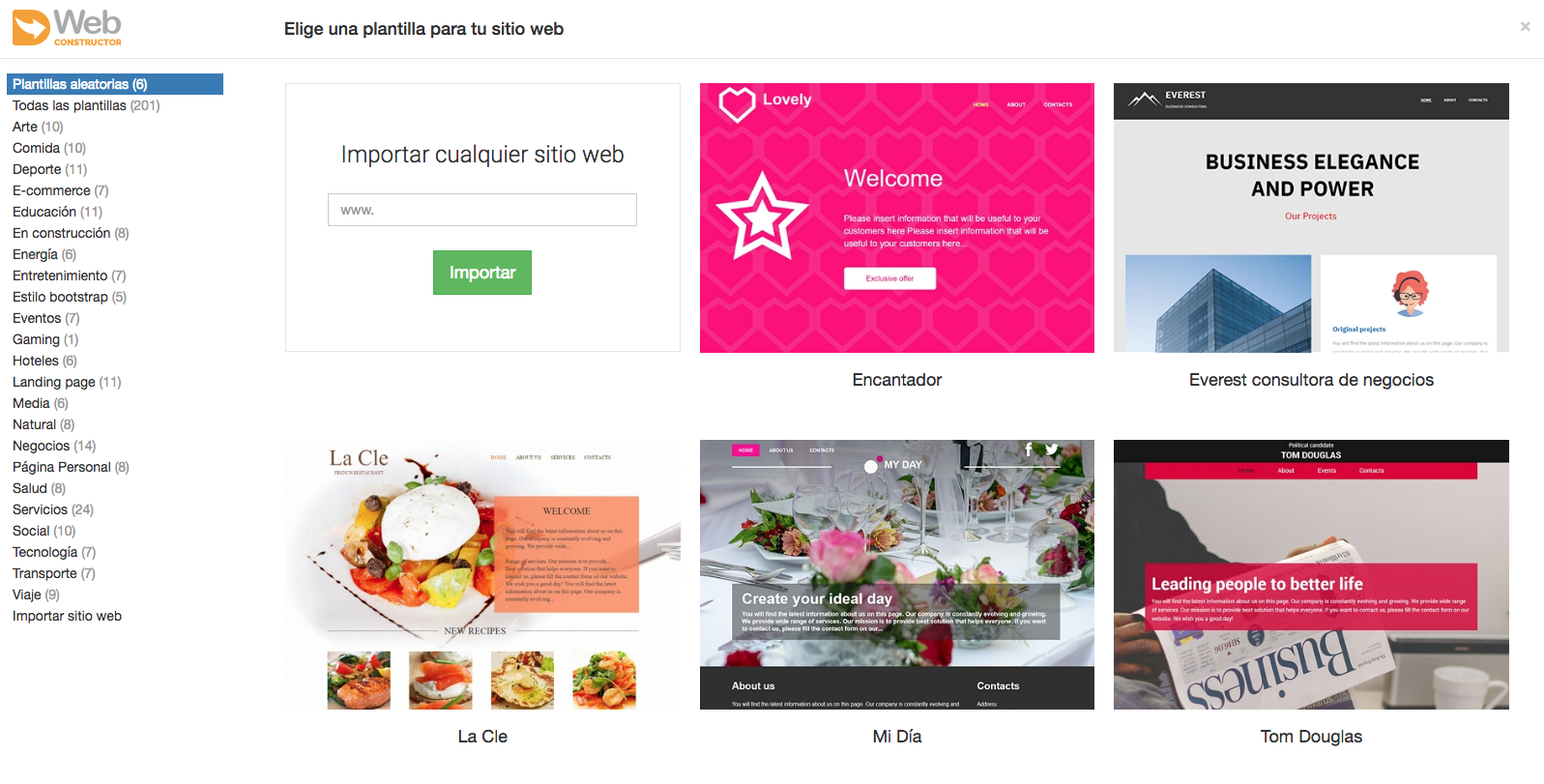
La primera vez que accedemos a Web Constructor la aplicación nos solicitará elegir la plantilla que deseamos usar para crear nuestra página. Dicha plantilla tendrá unos campos e imágenes predefinidos de ejemplo que podremos modificar.

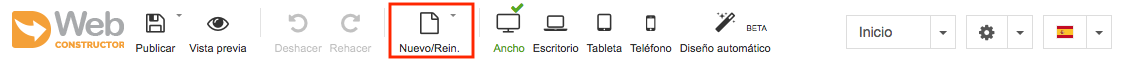
En caso de no ser la primera vez que accedemos o si queremos cambiar la plantilla tendríamos que pulsar el botón ”Nuevo/Rein. que hay en el menú superior.

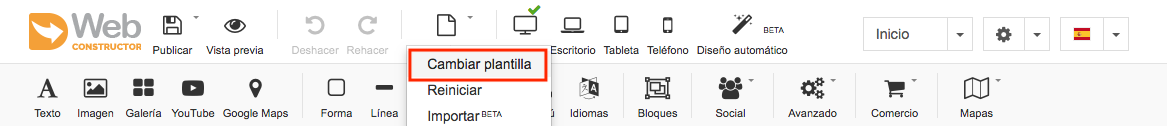
Y en el desplegable que se abrirá pulsar en ”Cambiar plantilla.

IMPORTANTE: al cambiar la plantilla se eliminará todo el contenido actual y no podrá ser recuperado.
Configurar menú
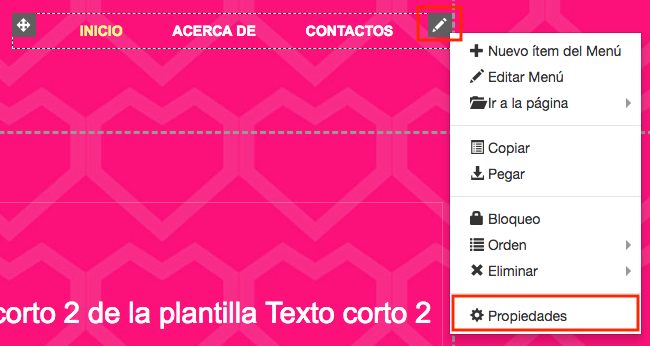
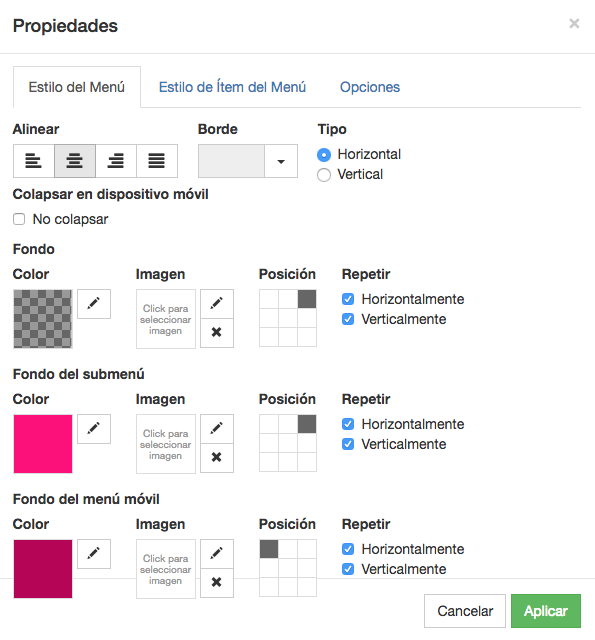
Las opciones de configuración del menú de nuestra web las encontraremos en el botón de edición que aparece al ubicarnos sobre el menú de la página.

Pulsamos el botón ”Propiedades y nos aparecerán las opciones de edición.

Páginas
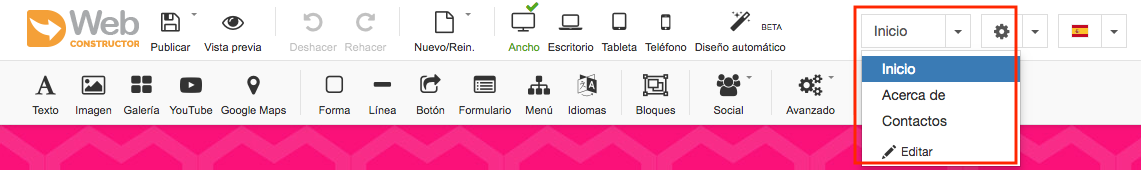
Podemos crear páginas desde el desplegable ubicado en el menú superior de Web Constructor, pulsando el botón Editar.

Textos
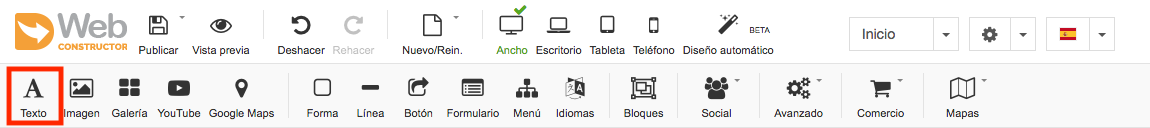
Para añadir nuevos textos a nuestra página usaremos el módulo "Texto" que encontraremos en el menú secundario de Web Constructor. Lo insertaremos a nuestra página pulsando sobre él y arrastrándolo hasta la ubicación deseada.

Una vez ubicado en su sitio haremos doble click sobre el texto de muestra para que se active el editor y poder redactar y dar formato a nuestro texto.

Imágenes
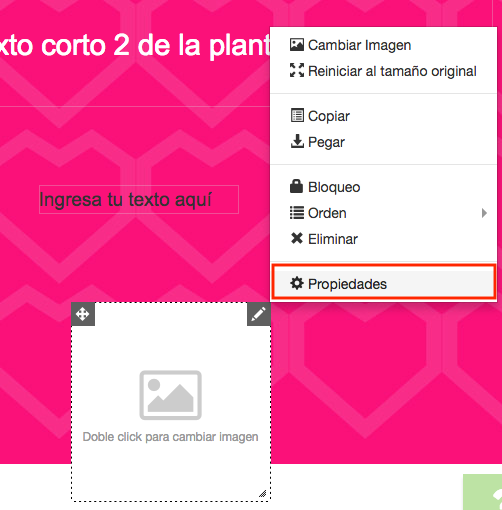
Para añadir imágenes a nuestra página usaremos el módulo "Imagen" que encontraremos en el menú secundario de Web Constructor. Lo insertaremos a nuestra página pulsando sobre él y arrastrándolo hasta la ubicación deseada.
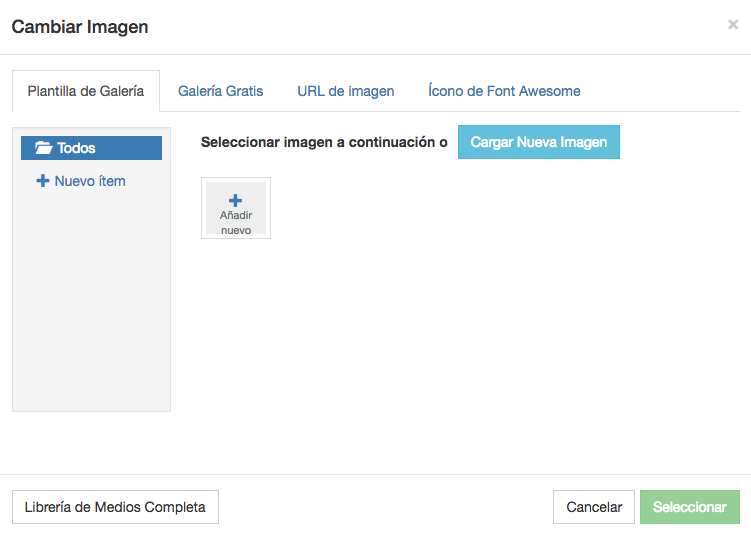
Haciendo dobleclick sobre el módulo nos aparecerá el panel para subir la imagen a Web Constructor.

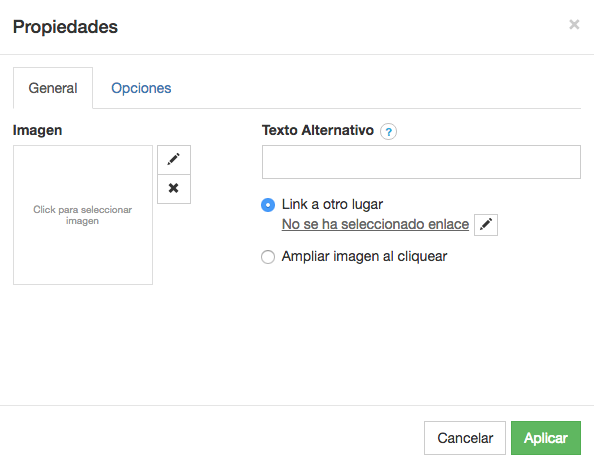
Por otra parte si pulsamos sobre el botón de edición de la imagen accederemos al panel de gestión que nos permitirá definir el texto alternativo, tamaño, etc.


Formularios
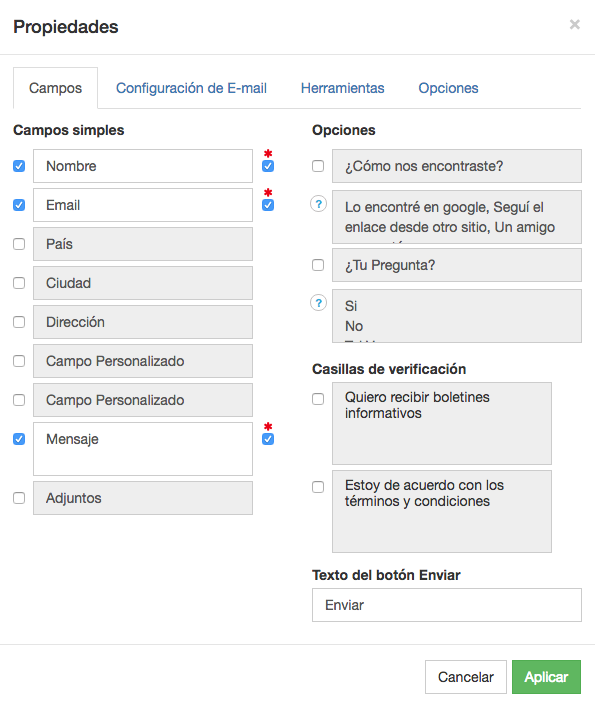
Usando el módulo "Formulario" podremos añadir un formulario de contacto a la página. Para insertarlo seguiremos el mismo proceso que con el resto de elementos, pulsamos sobre él y lo arrastramos hasta donde queramos.
Desde el panel de "Propiedades" del módulo podremos añadir o quitar campos, definir, estilos, campos requeridos, etc.

Versión adaptable
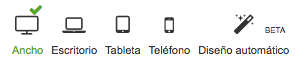
Con esta herramienta podemos hacer que nuestra web se adapte al dispositivo desde el que se accede. Para ello nos ofrece la opción de activar y configurar nosotros mismos los dispositivos para los que deseamos adaptarla, ofreciéndonos las opciones "Ancho", "Escritorio", "Tableta" y "Teléfono" o usar la opción "Diseño automático". Esta última opción se encargará de adaptar automáticamente el contenido de la página al dispositivo desde el que se accede

Nota: Actualmente la herramienta "Diseño automático" se encuentra en fase Beta por lo que puede sufrir variaciones hasta su implementación definitiva.
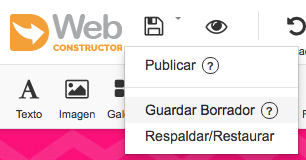
Guardar/Publicar
Finalmente tras realizar los cambios nos interesa guardar la página o publicarla si ya hemos finalizado. Para ello tenemos el botón "Publicar", si pulsamos sobre él la página se publicará directamente y será accesible desde la red.
Si únicamente deseamos guardar los cambios realizados sin publicarlos tendremos que ubicar el ratón sobre el botón "Publicar" y en el desplegable que aparecerá pulsar en "Guardar Borrador".